Étape 1 : Fais-le
Qu'est-ce que c'est ?
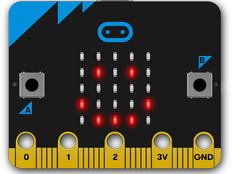
Illuminez votre micro:bit avec amour en affichant un cœur.
Ces deux vidéos vous montrent ce que vous allez faire et comment le coder :
Introduction
Guide de codage
Comment ça marche
- C'est un excellent premier projet pour apprendre à programmer votre micro:bit!
- Lorsque le programme est transféré (téléchargé) dans votre micro:bit, le processeur suit les instructions que vous lui avez données.
- Le programme montre une image de cœur sur l'écran LED du micro:bit qui est une de cessorties.
- Le cœur reste sur l’écran tant qu’il a de l’électricité parce que vous ne lui avez pas donné d’autres instructions pour montrer quoi que ce soit d’autre.
- Le micro:bit a un ensemble d'autres images intégrées que vous pouvez utiliser dans vos projets.
- Les images sur les ordinateurs, les téléphones et les écrans de tablettes sont réalisées en utilisant des points appelés « pixels». L'écran du micro:bit a 25 pixels LED disposés dans une grille 5 x 5.
Ce dont vous aurez besoin
- micro:bit (ou simulateur MakeCode)
- MakeCode ou éditeur Python
- Câble USB si vous utilisez un ordinateur
- coupleur de piles (si vous utilisez un téléphone ou une tablette).
Étape 2 : Programme-le
Étape 3 : Améliore-le
- Essayez de choisir d'autres images intégrées comme HEUREUX, CANARD ou FANTÔME.
- Pouvez-vous montrer plus d'une image ?
- Voyez si vous pouvez faire vos propres images en explorant les autres projets ci-dessous.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.