ステップ1: 作る
説明
数字の代わりに点のパターンを持つ本物そっくりのサイコロプロジェクト。

動作の仕組み
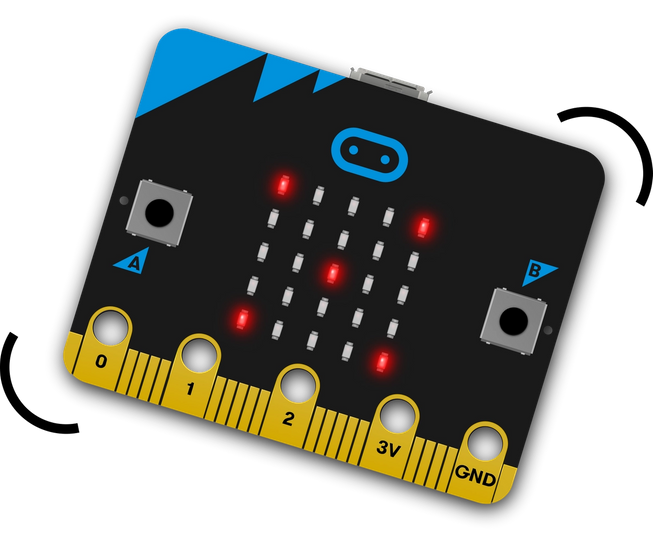
- サイコロプロジェクトのように、これは加速度センサー を、1から6の乱数を出すきっかけにしています。 micro:bit がゆさぶられた時、LEDディスプレイ に数を表示します。
- このプログラムでは、生成された乱数でドット(点)の集まりを選択して、数字の代わりにディスプレイに表示して、本物のサイコロの面のように見せています。
必要なもの
- micro:bit(またはMakeCodeシミュレーター)
- MakeCodeまたはPythonエディター
- バッテリーパック(オプション)
- 自分のサイコロの面をデザインする四角い紙(オプション)
ステップ2: プログラムする
1from microbit import *
2import random
3
4while True:
5 if accelerometer.was_gesture('shake'):
6 number = random.randint(1, 6)
7 if number == 1:
8 display.show(Image(
9 "00000:"
10 "00000:"
11 "00900:"
12 "00000:"
13 "00000"))
14 elif number == 2:
15 display.show(Image(
16 "00000:"
17 "00000:"
18 "90009:"
19 "00000:"
20 "00000"))
21 elif number == 3:
22 display.show(Image(
23 "00009:"
24 "00000:"
25 "00900:"
26 "00000:"
27 "90000"))
28 elif number == 4:
29 display.show(Image(
30 "90009:"
31 "00000:"
32 "00000:"
33 "00000:"
34 "90009"))
35 elif number == 5:
36 display.show(Image(
37 "90009:"
38 "00000:"
39 "00900:"
40 "00000:"
41 "90009"))
42 else:
43 display.show(Image(
44 "90009:"
45 "00000:"
46 "90009:"
47 "00000:"
48 "90009"))ステップ3: 改善する
- 電池を長持ちさせるために数秒後にディスプレイが消えるようにしましょう。そうすれば、続けて同じ数字が出たときでもはっきりわかりますね。
- それぞれの数字を表すために、独自のドットパターンを描いてください。
- もっと大きな数が出るようにしてみましょう。 5x5のLEDグリッド表示出力でどのように表示しますか?
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.