Step 1: Make it
What is it?
Light up your micro:bit with a heart - but only while you touch it!
Introduction
Coding guide
What you'll learn
- How to use the new micro:bit's touch logo sensor to trigger different events when you touch it and when you let go
How it works
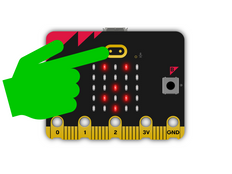
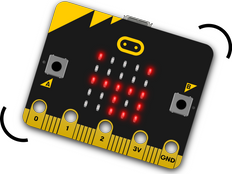
- This project will light up the LED display with a heart icon, but only as long as you hold your finger on the logo on the front of the new micro:bit.
- The gold logo is a touch sensor that works a bit like a touch screen on a mobile phone, measuring tiny changes in electricity. This is also called a capacitive touch sensor, because it uses measurements of electrical capacitance to work.
- The 'on logo touched' block is triggered when you first touch the logo.
- The 'on logo released' block senses when you let go of the logo and the program clears the display.
- 'On logo touched' only triggers when you first put your finger on the logo, unlike the 'on logo pressed' block used in the Touch emotion badge project, only triggering when you touch and let go of the logo, pressing it like a button.
What you need
- new micro:bit with sound (or MakeCode simulator)
- MakeCode editor
- battery pack (optional)
Step 2: Code it
Step 3: Improve it
- Modify the program with different icons, or draw your own
- Add sound so the micro:bit makes a noise when you touch it
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.