Primeiro passo: o projeto
O que é?
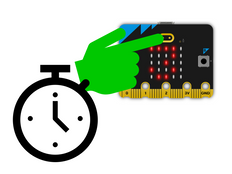
Crie um simples temporizador usando o sensor presente no logo touch do novo micro:bit.
Introdução
Código
O que você aprenderá:
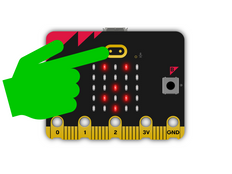
- Como usar o logo sensível ao toque do novo micro:bit para acionar diferentes eventos quando tocá-lo e quando soltar o dedo de cima dele;
- Como usar variáveis, operadores matemáticos e o relógio do sistema para medir o tempo;
- Como converter unidades (milissegundos para segundos) usando operadores matemáticos.
Como funciona:
- O programa regista por quanto tempo você pressiona o logotipo dourado do novo micro:bit;
- O micro:bit mede o tempo pelo qual o logo fica pressionado em milissegundos (um milésimo de segundo). Isto é chamado de running time (tempo de execução);
- O bloco "on logo touched" detecta quando o logo touch é tocado pela primeira vez. Ele faz com que apareça um coração no visor LED e define uma variável chamada start (início) para registrar o tempo de execução atual;
- O bloco "on logo released" detecta quando você deixa de pressionar o logo, então o código subtrai o tempo inicial do tempo de execução atual. A diferença entre o tempo de execução (registrado quando você deixa de pressionar o logo) e o tempo inicial é o tempo total que você manteve o dedo sobre o logotipo. Este valor é guardado na variável chamada time (tempo);
- Em seguida, o código converterá o valor da variável time de milissegundos para segundos, dividindo-o por 1000, para depois exibi-lo no visor LED;
- O bloco "On logo touched" só é ativado quando o logo é pressionado, ao contrário do bloco "on logo pressed" usado no projeto Emblema de emoções touch, que se comporta como os botões A e B: o qual só é ativado quando você pressiona e solta o botão.
Itens necessários:
- Novo micro:bit com alto-falante (ou o simulador MakeCode);
- Editor MakeCode;
- Conjunto de baterias (opcional).
Segundo passo: é hora de programar
Terceiro passo: vamos deixar o código ainda melhor
- Modifique o programa para que um ícone diferente ou uma imagem feita por você mesmo apareça quando tocar no logo;
- Adiciona uma variável para controlar o tempo máximo de medição do tempo;
- Faça com que o temporizador seja mais preciso: use frações em vez de números inteiros.
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.