第一步:制作
要做什么呢?
在micro:bit上面显示你定义的图片

工作原理
- 该程序创建了一个动画效果在micro: bit的 LED显示屏 使用内置的图像,或者自定义的图像
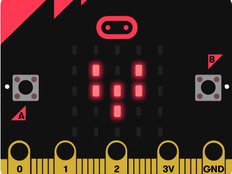
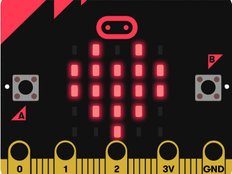
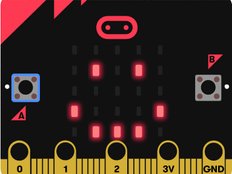
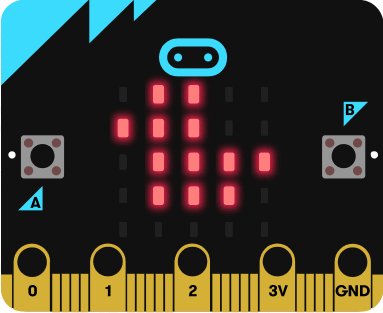
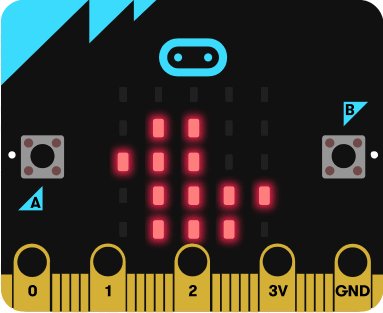
- 首先显示内置的鸭子图像,然后显示修改后的图像。将原图所有的点(像素)向下移动一行成为修改后的图像。
- 通过每隔半秒(500毫秒)轮换显示这两幅图像,达到看起来像是鸭子在水中上下浮动的效果。
- 无限 循环 使 micro:bit始终轮换显示图像序列,直到将micro:bit断电
- 在计算机程序中使用循环也被称为 重复. 它们可以帮助你创建高效紧凑的代码,而无需重复相同的指令。
所需材料
- micro:bit或者是MakeCode模拟器
- MakeCode 或者 Python 编辑器
- 电池盒(选配)
- 可选的图像纸 或者LED计划表 来规划出你想表达的动画设计
第 2 步:编程
第 3 步:完善
- 尝试修改和动画化不同的内置图像,例如长颈鹿和小白兔。
- 通过图画纸来全新设计你的图像或者使用我们的 LED 设计页 来创建你的图像
- 制作更长的动画序列来讲述一个故事。
- 在 Python 中,使用不同的数字来改变不同像素的亮度。 9 是最亮的,1是最暗的,0是不亮
This content is published under a Creative Commons Attribution-ShareAlike 4.0 International (CC BY-SA 4.0) licence.